How to Create or Edit Website Pages
Here we will illustrate how to create your own custom website pages or edit existing web pages
Creating and customizing your website pages or landing pages is easy with your website's administration panel. Follow these steps to make changes:
Step-by-Step Guide
-
Log in to Your Administration Panel
Go to your admin panel at:admin.yourwebsiteaddress.com. -
Access Existing Website Pages (to edit)
- In the left navigation menu, under Storefront CMS, click CMS Features , then click Website Pages.
- Locate the page you want to modify and click the blue Edit button to the right.
-
Example of a Store Page Link
- Store link:
yourdomain.com/help/about-us.html- "Help" represents the Library Name in the admin panel.
- "About-Us" represents the Template/Page Name
- Store link:
-
- Scroll down to Page Contents section, review the code and locate the paragraph/text you want to edit. (be sure not to edit the php/html code)
- Scroll to the bottom and click applicable Save button


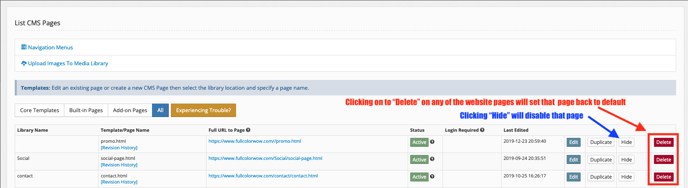
Understanding Page Status
-
- Pages that haven’t been modified yet will appear greyed out.
- If you want to revert a page back to its original content, you can disable or delete the modified page. Please note, this does not delete the page, it just deletes the modified content.

Creating New Pages
-
- If the page you need isn’t listed, scroll to the bottom of the Website Pages section and click Insert CMS Pages to create a new page.
- Begin to fill out the different page text fields
- Add your HTML code and text in the Page Contents section
- You can also add CSS code for styling under Page CSS section
- Select all your page preferences and click applicable Save button at the bottom


-
- Note: When using hyphens ("-") in the URL, they will automatically be converted to underscores ("_") in the admin panel for page names.